Nexus 5のフロントパネル交換
<この記事は、去年10月ごろの出来事です。。>
Nexus5のフロントパネルが割れてしまいました!

後ろのポケットに入れていたものが鍵を出すときに落としてしまいました。
iPhoneとかはケースに入れていて、落としても割れたことなかったので、軽い気持ちで拾い上げたら見事に割れてしまっていましたw
しかし、ちゃんとディスプレイやタッチパネルは動きます。

特に通常使用では問題がなかったんですが、フロントパネル上にある近接センサーがガラスのヒビで誤作動を起こすのか、電話を受けると画面が真っ暗になったきり戻らなくなってしまいます!
電話はあまりしませんが、こまりますし、割と愛着があったので修理しようと思いました。
もちろん保証に入っていなかったので二つの修理業者に見積もり依頼をしました。
一つは修理不能と言われてしまい、もう一つは23,800円でした。
LGの公式サポートでも25,000円近い金額がかかるそうです。
でも3万円の端末(しかも一括0円でした)に2万円以上払って修理するのは馬鹿らしいと思い、自分で修理して見ることにしました。
検索してみると、正規品ではなく、OEM品ですが1万円くらいで手に入ることがわかりました。
(今はもう少し安くなってますが、円安もあるのであまり変わらないかも。)
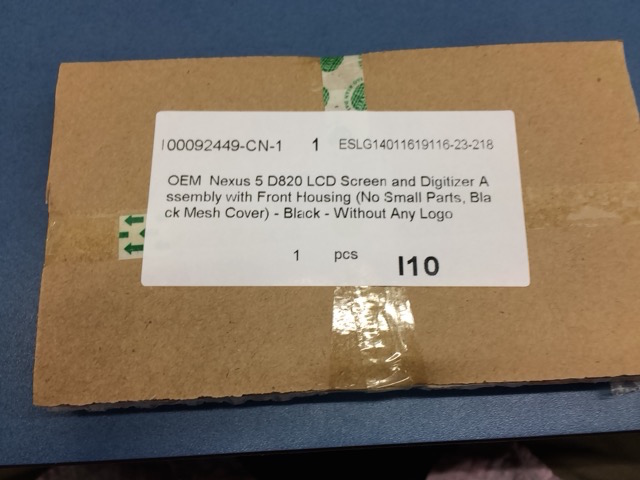
LG Nexus 5 D820 LCD Screen and Digitizer Assembly with Front Housing
あと、この時はブラックのフロントパネルしか有りませんでした。。
自分の端末はホワイトなのに。。
ホワイトとブラックのフロントパネルはブライトレッドのように側面が赤かったりの違いはありませんが、
スピーカーグリルの色の違い、側面の素材がマットかツルツルかの違いがあります。
とにかく注文してみると、不安でしたが、2週間弱でちゃんと届きました。

こんな袋に入って届きました。

ダンボールの中にタッパーw

なかには緩衝材とダンボールにサンドされて、静電気除去みたいな銀色っぽい袋の中に入っていました。

フレームと液晶パネル、タッチパネルがついたフロントパネルのみです!
なかのモジュールが付いてると$20くらい違いました。
フロントパネルだけ壊れたので今回はこれだけ購入しています。
ガラスパネルだけでもよかったんですが、そういうバラ売りがあまりありませんでした。
またフロントパネルから液晶、タッチパネルなどを剥がす方が難しそうでした。
(実践してる海外の動画は見ました。)
日本語でNexus5の分解記事を書いている人は少なかったんですが、
こちらの記事を参考にしました。
Nexus 5を分解してバッテリー交換してみた | TeraDas-テラダス
電池の交換までだったので、iFixitのガイドページもちゃんとチェックしました!
Nexus 5 Teardown - iFixit
正直、このガイド通りにやれば誰でも簡単に分解できます!
すごい!

ケースを外して、早速分解を始めます。

iFixitでは専用の器具を売っていましたが、今回はギターピックを使いました。
裏蓋の隙間、イヤホンジャックのあたりから薄いピックをさしつつ三つを連携させていくと以外と簡単に外れます。
ただし、本体下の方に両面テープが貼ってあるので、そこだけ外れにくくなっています。

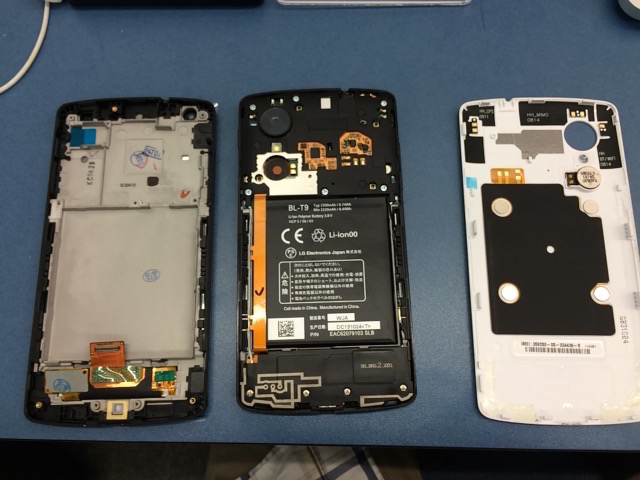
裏蓋にはQi充電用の受信機?やアンテナ、何かのボタン電池が付いてます。

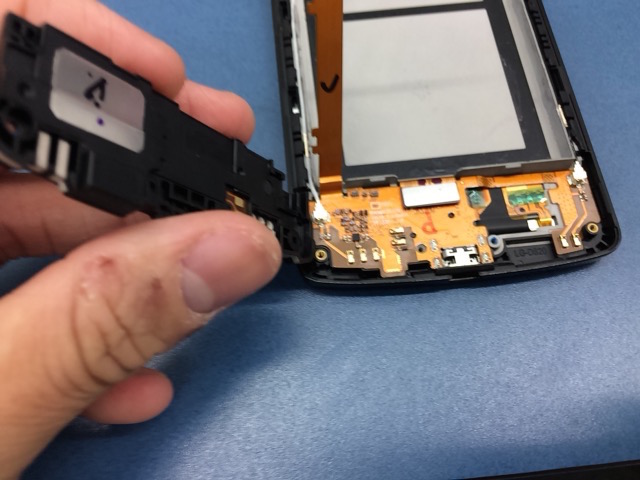
交換するものと、全部乗ってるフロントパネル、そして裏蓋。
元のフロントパネルからひたすら部品を剥がしていきます。
iFixitの記事や動画を見ながら分解していきました。

まずは基盤の保護パネルを外して、

したのタッチパネルや液晶パネルとメイン基盤を繋いでるケーブルを抜いて、

バッテリーを外します。強めの両面テープで止まっています。
バッテリー交換だけならここまでで大丈夫です。

したの基盤の保護カバーを取って、

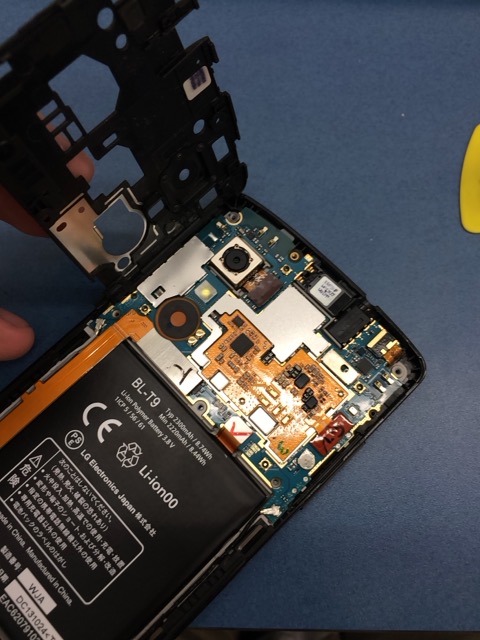
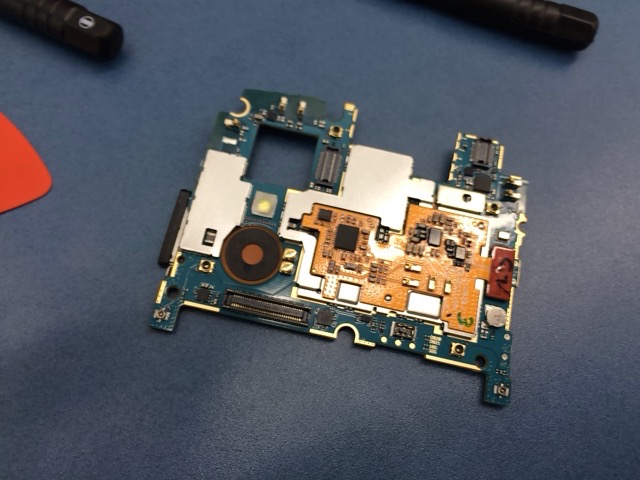
基盤を持ち上げます。

バッテリーの両側を通っていた電源やらアンテナやらと思われるケーブルを抜いきます。
前後のカメラなどが基盤に繋がってるので、外してから持ち上げるように基盤も外します。

取れました。別に中身は修理しないのでこのままです。

交換先のフロントパネルと比較していき、残ったカメラやクッション材などパーツを一つ一つ外していきます。

上のフォンスピーカー用のクッションなど忘れそうなものもありましたが、こんな感じに分解できます。
今度は逆の手順でどんどん新しいパネルにつけていくだけです。
これは結構楽しいです。
ちょっと修理後の写真を撮り忘れてしまいましたが、若干、落ち着いた色味になった気がしました。
おそらく気のせいですが(他の人のNexus5と比べてみてもあまり違いはありません。)もしかするとOEMで、正規品じゃなく、品質に差があるかもしれません。
あと、修理後に使っていると、フロントカメラが使えなくなってましたw
もう一度開けてコードを差し直すとちゃんと動いたので、ある程度動作確認してから閉めたほうがいいと思います。。
注意点としてY字ドライバーが必要です。
僕はこちらのセットを買いました。(ドンキですが。。)
あと、壊れた後に怖くなって、こちらのガラスフィルムを買いました。
あれ以来落としてないのでどの程度効果があるかはわかりません。。
あと、こちらのケースに変えようかと思っていたのですが、当時は売り切れていました。
今は在庫があるみたいですが、ちょっと高いですね。。
関係ないですが、最近Nexus5は電池の持ちが悪くてあまり使っていません。
あと、Bluetoothがよく切れてしまうので、Jawbone UP24もAndroid Wearも繋いでおくこともできません。。
やっぱり安いにはそれなりの理由がありますね。。
iPhoneやXperiaは画面をつけずに使っていないと全然電池が減りませんが、
Nexusはすぐになくなりますね。。1日持たない。。
最近はiPhone5sもへたってきてるので、Xperiaが二日とか三日とか平気で持つのがすごいなぁと思います。
ただ、PushbulletとかAndroid Wearで連携してると通知が30分ごとにどかっときたりするので、そこらへんで節電してるんだとは思います。
スリープ時のWifi接続もオフですし。。
Samsung Gear Liveが届きました
Samsung Gear Liveを7/1に注文したところ、7/4に発送され今朝届きました。
7/7発送と書かれていたので、思ったよりだいぶ早かったです。
いろいろ写真がダメですが、開封写真をあげてみます。

まずこんな箱です。S4やS5なんかと同じ感じですね。

ふたを開けると説明書が上に乗っていて、それを取るとgearが見えました。


あけて取り出します。


付属品はmicroUSBケーブルと本体につけるアダプタです。
アダプタなくしそうで怖いです。
これをつけると手にはつけられなくなります。

起動画面。

Android Lのような起動画面と新しいフォントのAndroidロゴのアニメーションが流れます。
基本の使い方などは他の方のハンズオンやブログに譲りますが、


暗くした時の画面と明るい時の画面で表示が変わったり、

歩数表示などできるようです。

ほとんど通知や検索などしかできず、その先の詳細は「端末で開く」となってしまうことが多そうです。
メールへの返信もできますが、音声認識で一言入力すると、キャンセルしないと自動で返信されてしまいました。
まだいろいろ触れていないのですが、けっこうおもしろくて実用的なアプリが作れそうですね!
LGのG watch はもうAmazonで売っているんですね。
バンドやらアクセサリやらも手に入りやすくなりそうです!
AccountManagerに登録するアプリで、設定アプリに設定項目を表示させる時の注意
Androidで、他のアプリとかにアカウントを使って欲しい時に、
AccountManagerを使うと思います。
そのためにはAbstractAccountAuthenticatorを実装したりmanifestに宣言したりしますが、、
tappli blog: [Android] アカウント管理を行う
詳しい話は他の人に任せます。
すみません。
それでauthenticator.xmlなどでaccountPreferenceの項目にxmlリソースを設定することで設定アプリ(com.android.settings)に設定画面を表示させることができます。

でもその指定するxmlリソースは普通のpreferenceをxmlに書くよりすこし注意が必要だったので自分用にメモします。
注意点
- keyを設定してCheckBoxPreferenceを指定したりしても、設定アプリのpreferenceに保存されるので参照できない
- ちなみにListPreferenceをつかうとタップした後クラッシュしたりするらしい
android - Account preferences crashes on ListPreference - Stack Overflow
- なので基本的にintentタグで自分の知ってるアプリなどにIntentを飛ばして、そのActivityなりで設定変更してもらう。つまりリンクを置ける場所。
- intentタグを含むPreferenceScreenをPreferenceCattegoryの中に置いたりすると
Calling startActivity() from outside of an Activity context requires the FLAG_ACTIVITY_NEW_TASK flag. Is this really what you want?
って怒られる。
なのでCategoryは同一階層に何も入れずに並べる
android - PreferenceScreen - <intent .../> - Exception - FLAG_ACTIVITY_NEW_TASK - Stack Overflow
- key使えないんだからkey入れなくていいだろ!とか思って抜いていたら、PreferenceScreenのTitleに設定アプリのテーマが適応されなくて、テーマが白い端末とかでも文字が白いままで見えなくなった。keyをいれたらtitleは黒くなりました(summaryはグレーの薄いまま。。。)
ということで、模範解答としてGoogleLoginServiceのを参考にしました。
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory android:title="プライバシー" />
<PreferenceScreen android:title="Googleマップ&Latitude" android:key="key1">
<intent android:action="com.google.android.apps.maps.LOCATION_SETTINGS" />
</PreferenceScreen>
<PreferenceScreen android:title="検索" android:key="key2">
<intent android:action="com.google.android.googlequicksearchbox.action.PRIVACY_SETTINGS" />
</PreferenceScreen>
<PreferenceScreen android:title="現在地情報" android:key="key3">
<intent android:action="com.google.android.gsf.GOOGLE_LOCATION_SETTINGS" />
</PreferenceScreen>
<PreferenceScreen android:title="Google+" android:key="key4">
<intent android:action="com.google.android.apps.plus.PRIVACY_SETTINGS" />
</PreferenceScreen>
<PreferenceScreen android:title="広告" android:key="key5">
<intent android:action="com.google.android.gms.settings.ADS_PRIVACY" />
</PreferenceScreen>
</PreferenceScreen>intentタグにはtargetPackageやtargetClassなども指定できるので、明示的Intentも発行できます。
<intent android:targetPackage="com.example.myapp" android:targetClass="jcom.example.myapp.SettingsActivity"/>
RadioButtonのレイアウトをいじりたい
AndroidのRadioButtonを、標準の設定画面とかにあるみたいに
設定ボタンとか右っかわにおきたくなったんです。

こんな風に。
これは4.2からついたスクリーンセーバの画面ですが。
RadioButtonってRadioGroupに囲んで使うじゃないですか。
だから素直にこうしてみたんです。
<RadioGroup
android:id="@+id/settingRadio"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="いち" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="に" />
<ImageView
android:id="@+id/settings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_sysbar_quicksettings"
android:background="@drawable/clear_button_bg" />
</LinearLayout>
</RadioGroup>レイアウト自体は、まあ細かいことはさておき、
思った通りにできそうでした。
でも、RadioGroupがちゃんと動かない。。
どっちもチェックできちゃったり、イベントとしてradio1の方は拾えていないみたいです。
ちょっと調べると
android - Custom layout for RadioButton - Stack Overflow
の答えでRadioGroupをカスタムしないといけないよ、らしいです。
うーん。
Y.A.M の 雑記帳: Android TableLayout, RelativeLayout で RadioButton を使う
yanzmさんみたく簡単にできるかと思ったんですが、
ちょっとhideなメソッドとか呼んでいて面倒だったので、
android - How to group RadioButton from different LinearLayouts? - Stack Overflow
を参考にOnClickListenerをセットしてみたらとりあえずそれっぽく動きました。
ちょっとださいやり方ですが。。
時間あったらもうちょっと試したいですね。
RadioButton r0 = findViewById(R.id.radio0);
RadioButton r1 = findViewById(R.id.radio1);
r0.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
r0.setChecked(true);
r1.setChecked(false);
}
});
r1.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
r0.setChecked(false);
r1.setChecked(true);
}
});RadioButtonってCompoundButtonを継承しているから
OnCheckedChangeListenerでもいいじゃないかと思いましたが、
onCheckedChangedでCompoundButtonがnullできちゃいました。。
なんででしょう。。。
あと、とりあえずLayoutもRadioGroupの機能使えないんで
わかりやすくLinearLayoutにしちゃいました。
<LinearLayout >
<RadioButton />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton />
<ImageView />
</LinearLayout>
</LinearLayout>
Galaxy NexusにKitKatを入れてみた
Galaxy Nexusが4.1.2で開発用に使ってたんですが、最近重いなーと思いまして。
Nexus5が安いから買ってもいいんですが、いまいち大きさとか形が好きになれないません。
512MBのRAMでも動く?っていうKitKatをいれたらはやくなるんじゃないかと思って調べて入れてみました。
きっかけ
きっかけはJCROMの人がGNex用にビルドしていたのをみて、入れてみよう!ってとこでした。
sola : Galaxy Nexus 向けに Android 4.4 ( KitKat ) をビルドする
すごい!
ってことでそのままビルドしてもらったものを入れようとしたんですが、やり方がまずかったみたいで、うまくいきませんでした。、
いつも通り。。
で、全部消してJBをさらから入れなおしたんですが、ちょっとあきらめきれなくて。。
いつも通りXDAから探すと、AOSPをビルドしている人がいました!
[ROM] [4.4] [KRT16M] A taste of KitKat [Alpha] - xda-developers
すごい!
ってことでこのROMをCWMで焼き焼きしたらうまくいきました!
gAppsとsuもガイドにあるように入れました!
wifiのバグとかもなおってるみたいですね!
でもこのROMにはOS標準アプリが入ってないみたいでほとんど何も変わらず。。
気持ちサクサクになった気がします!
JB入れた時のヌルサクってヌルサクだったんだなぁ、と思いました。
設定アイコンがダサくなったり、ステータスバーのアンテナピクトがちゃんと白くなってネットにつながってるんだかないんだか。。
しかもAOSPのAndroidキーボードが落ちまくる。。
そのせいでwifi設定がなかなかできない!ってなりましたが、なんとかできました。
KitKatぽくしたい!
これじゃつまらないので、Nexus5のホームアプリを入れてみました。
これでやっとKitKat風ですね!(ホームアプリだけですが。。)

システムバーとステータスバーが半透明に!
これでやっと全画面つかえている感覚!
どこかiOS7っぽい。

ランチャー画面の後ろにも壁紙が透けてます。
いままで真っ黒で殺風景でしたよね。。

左にスワイプするとGoogle Nowが!
iOS6までのSpotlight風に出てきますw
iOS7で捨てたものをGoogleがもってくるというww

widget配置も2.3系みたく長押しでの設定に戻りましたね。。
どこかXperiaのhome画面風ですね。

lock画面もちょっと変わりました。
右下のカメラアイコンがめっちゃiOSっぽい!!

ただし、このアイコンはiOSのように上に引き上げるのではなく左にスワイプです。
4.2からついたロック画面widgetの機能なのかな。
widgetオフでも表示されました。
まだiOS7のbeta版を入れて使ってるみたいに不安定ではありますが、
JBの時よりもだいぶ使いやすい気がします!
標準ブラウザとかたぶん古いのが残っててまともに動かなかったり。。
Nexus5のアプリいろいろ入れてみようかと思ってます!
AndroidとiOSが互いに歩み寄ってどっちも似たり寄ったりになってしまっているのが
ちょっとつまらないですが、、
最新OS楽しいですね!!
Nexus5よりちいさくて持ちやすい端末、ほしいですねー。
そういうのが出るまでは全然いけますね!!
サービスにバインドしようとしたらjava.lang.classcastexception: android.os.BinderProxy
今まで動いてたアプリがServiceとのBindで急に
java.lang.classcastexception: android.os.BinderProxy cannot be cast to MyBinder
がでて動かなくなったのでメモ。
結論は、同じ名前のServiceのアプリがあると、
後からいれたアプリのプロセスのServiceが呼ばれるのかも。
やっていたこと
まずテストアプリを作ってServiceとActivityのバインド、やり取りをしてました。
うまく動いたので元々のアプリとマージして動作チェック。
ちょっと不満とか不具合が出てきたのでテストアプリで試し始めたら
急にバインドでキャストエラー。
Android ClassCast exception when binding to service - Stack Overflow
ここをよんでて気づいたのが、ただintentでバインドしてるだけなので、
同じpackage,クラスのままだと後のアプリの方が呼ばれてるんじゃないか?
そう思ってマージした後のアプリを動かしたら普通に動きました。
そのアプリを消したら元のテストアプリでもServiceにバインドできました!
教訓
デバッグ中でも違うアプリとしていれるならパッケージ名とかクラス名はかえた方がいいにきまってますね!
(当たり前のことができていないですね。。)
FragmentにFragmentをつけるときはActivityのFragmentManagerじゃない方がいい
今日、とても悩んで時間を無駄にしてしまいました。。。
Fragmentの下にFragmentをつけるとき、
tab切り替えなどでonCreateViewが毎回呼ばれる気がします。
Fragmentの二段重ね
だいぶ前のはやりに追いつこうと、
今日、タブの下にViewPagerをつけてさらにFragmentを切り替えしようと思いました。
- FragmentActivity(親)
- Tab(ActionBarの)
- Fragment(子)
- ViewPager (FragmentPagerAdapter)
- Fragment(孫)
そうするとFragmentActivityの下でのFragmentの切り替えは普通にonAttachからonDetachまで呼ばれるのですが、その下のFragmentの切り替えはonCreateが全然呼ばれません。。。
これはタブとViewPagerの階層が違うってViewPagerやFragmentPagerAdapterがちゃんと消せていないせいかと思いました。
結果的にはその通りっぽいのですが…
ViewPagerのせい?
ViewPagerが何やっているのか分からず、しかも普通に①階層で操作していても
たまにしか子FragmentのonCreateViewが呼ばれません。
いろいろ調べると
FragmentPagerAdapterとListFragmentを使ったらはまった - りふぉんろぐ。
のようにどうやら隣のFragmentも一度にonCreateViewしてくれてるみたいです。
そしてある程度離れてからじゃないとdestroyされない様です。
Fragmentのせい?
今回はまだsavedInstanceなどViewPagerの位置を保存する機構を入れていませんでした。
このタイミングだし実装しよう、とおもって
MyFragmentに
@Override public void onSaveInstanceState(Bundle outState) { Log.e(TAG, "onsaveinstancestate"); outState.putInt("position", mViewPager.getCurrentItem()); }
見たく書いてみました。
でも、いつまでたってもonSaveInstanceStateが呼ばれません。
で、調べてみると、、、
Fragments | Android Developers
にはちゃんと呼ばれるっぽいことが書いてありますが、
android - savedInstanceState when restoring fragment from back stack - Stack Overflow
みたく、呼ばれていなくて困っているひともいるみたいです。
↑のリンク先での回答をみると
「FragmentはActivityみたいに後ろにいてまってるわけじゃないから切り替えたらもう一回作り直しますよ。
だから状態保存はonSaveInstanceStateじゃなくてメンバー変数使いなさい」
みたいに書いてあります。
おー確かに。。
でも位置を保存せずに毎回0のpositionにするようにしても一階層だとうまく動くのに
二階層だと孫FragmentのonCreateViewが呼ばれません。。
やっぱりViewPagerやFragmentPagerAdapterのせい?
ViewPagerとFragmentPagerAdapterの組合せはFragmentを
View見たくキャッシュしてくれちゃうのでやっぱりこれのせいかなと思いました。
android - support FragmentPagerAdapter holds reference to old fragments - Stack Overflow
のように手動での更新がされなくて困っているひとがいるみたいでした。
それでいろいろOverrideしたり無理やりキャッシュをみたり見なかったりしたり
一番最初のリンクにあるようにsetAdapterでnull入れてクラッシュしたり。。
さらに子FragmentのonAttachで親Activityをrecreateしたら無限ループしたりw(楽しいですね)
ここでもしかしたらActivityが生きてるせいじゃないかと思いました。。
良く見たらActivityのインスタンスからAdapterつくってた。
Adapterのポインタが毎回新しくなってるのに
ViewPagerで移動しても一回破棄されたことにならないとFragmentがnewされない。。
ということに気がつきました。
そもそもViewPagerも子FragmentもPagerAdapterもnewされてるのに
孫Fragmentだけnewされないところがおかしいそうです。。
孫FragmentをnewしてるのはPagerAdapterだ、自分の実装がいけないのかな。
うまいわけはないけれどPagerAdapterのgetItemがそもそもよばれていませんでした。
そこでPagerAdapterってどうやってnewしてるんだっけ?と思ってみてみました。
といっても
Android Tips #31 ViewPager で Fragment を使う | Developers.IO
のをFragmentに置き換えただけでした。
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { Log.i(TAG, "oncreateview," + mViewPager + ", " + mPagerAdapter); super.onCreate(savedInstanceState); View view = inflater.inflate(R.layout.viewpager_fragment, container, false); MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getActivity().getSupportFragmentManager()); ViewPager pager = (ViewPager) view.findViewById(R.id.myViewPager); // PagerAdapterにいろいろつっこんで pager.setAdapter(adapter); return view; }
子FragmentもPagerAdapterもViewPagerも新しいのに。。。
でもFragment#getActivity()で帰ってくるActivityっていっつも同じ。。。!!
そしたら、、もしかして、、getFragmentManagerがかえすFragmentManagerもおんなじ。。。?
っ!。。。。
そこでFragment#getChildFragmentManager()にかえてみました。。
こんなものあるんですね。
ちゃんと読んでいないのがばればれ。。
View view = inflater.inflate(R.layout.viewpager_fragment, container, false); mPagerAdapter = new MusicPagerAdapter(this.getChildFragmentManager()); mViewPager = (ViewPager) view.findViewById(R.id.musicPager);
これでうまくいきました!
ここまで時間かかりました…
まとめ
- 参考にしたものはそのままコピペではなく状況に合ってるかチェック。。
- 誰かのせいにしないでちゃんとReferenceよもう
そもそも使ってるAdapterとかちゃんと理解していないのが
問題に気付くのに時間がかかった原因ではないかと。。

















