技術書典7にサークル参加しました。
9/22に行われた、技術書典7にサークル参加しました!
技術書典やコミケ他、一般参加は何度かしていましたが、同人即売会のサークル参加は今回が初めてでした。
色々わからないことや助かったこと、面白かったことがあったので記録しておきたいと思います。
書くこと
- 参加サークルの話
- 同人誌を作った話
- 当日の話
- 託児サービスの話
参加サークルの話
前職同僚の3人で集まって、「からふるぼーど」というサークル名で参加しました。
申し込み時はサークルができておらず、複数人で参加できるかもわからなかったので僕名義で申し込んでいました。
今回頒布した書籍は一種類で、「実践マニアックテスト Web/iOS/Android編」というタイトルです。
中身はE2Eテスト、メタプロでのテストコード生成、NDKのテスト、といったものです。
ちょっと需要が少なそうな内容ですが、在庫はBoothに送ってあるので、入荷されたらぜひ購入してください!
電子版も用意してあります!
同人誌を作った話
思えば、印刷物を作ったのは初めて、、いえ、ありましたw
- 大学サークルのパンフ
- 卒論/修論
- 結婚式の色々
- ...
それでもあまり多くはなかったと思います。
印刷所に頼まなかったものもあります。
印刷所:日光企画さん
今回は今までよりもさらにちゃんとした冊子を作りたいということで、オフセット印刷を依頼しました。
技術書典当日にブースまで運んでくれる2業者(ねこのしっぽ、日光企画)のうち、日光企画さんに依頼しました。
専用ページも用意してくれていました。
安くてポスターが付いてくるということで、早割を頑張って申し込みました。
表紙、ポスター
表紙デザインも前職同僚のデザイナーに依頼して作成しました。
デザイナーはWebデザイン専門なので紙ものはあまり得意でないということで、最終的なレイアウト調整は自分がおこないました。
日光企画さんが、綺麗なテンプレートを用意してくれていたのでとても助かりました。
ポスターも入稿ギリギリに僕が適当に配置して書きました。
ツール
ツールは技術書典運営に関係のある?TechboosterおすすめということでRe:VIEWを使いました。
テンプレもtechboosterのものを使わせていただきました。
GitHub - TechBooster/ReVIEW-Template: TechBoosterで利用しているRe:VIEWのテンプレート(B5/A5/電子書籍)を公開しています
まあ、Re:VIEW自体を使いこなすことがなかなかできず、というかデフォルト設定が気に食わなかったので、パッチを当てたりしましたが、
トンボ付きのPDFなどを発行してくれてとても助かったと思います。
テンプレも見栄えのするもので安心して使えました。
ただ、他のサークルとだだ被りするので、今後はもう少しカスタマイズしていきたいですね。
Re:VIEW自体を使いたくない気もしていますが。。
入稿方法
入稿は早割の入稿締め切りギリギリでした。
方法はWeb入稿とにこぷり.comの電子決済による支払いを組み合わせました。
表紙はテンプレのepsにepsデータをイラレで配置して仕上げました。
背表紙の幅を計算する必要があるのでページ数が確定してからしか作れません。
本文はRe:VIEWのPDFをそのまま提出しました。
ポスターは、サイズだけ指定があったので表紙デザインを元に再配置して仕上げました。
表紙デザインをepsでもらったのですが、イラストは分割されたラスターになってて、イラレで扱いづらかったです。
もう少し形式を工夫してもらった方が良かったかも。
入稿する人が最終調整できるツールを持っていると、とても便利だと思いました。
(リモートだとデザイナーに差し戻しとかも時間かかるので。。)
入稿と決済がセットになっていないので注意が必要です。
ここで、僕は表紙ページ4Pを追加せずに支払ってしまったので、後日差額を銀行振込しました。
対応していただいたご担当者の方、ありがとうございました。
印刷は80部100Pで注文しました。
当日の話
入場から設営
当日は僕が託児サービスに立ち寄る都合上、一番最初に入場できなかったです。
最初にメンバーが10:15頃に入場できて、段ボールを開けてくれました。
僕は10:25過ぎに到着して色々設営していきました。
当日用意したものは、以下のものです。
公式ガイドがあってとても助かりました。
設営完了はこんな感じです。
#技術書典 設営完了! pic.twitter.com/EqiV9s6viv
— aida wasnot@技典7 い06C (@wasnot_aa) September 22, 2019
入場が全体的に遅れたおかげで、準備が結構ギリギリでしたがなんとかうまくいきました。
売上
まず、余部という概念を知りませんでした。。
なぜなに?ねこのしっぽ(FAQのページ)|搬入・納品について
きっちり80部入ってると勝手に思い込んでいて、あまり納品数を見ずに開けて売り始めてしまっていました。
しかも売るときも後でお金で正確にカウントするつもりで、当日は残部数で管理していました。
そのため、あまりきちんと販売部数を確認できていませんでしたが、16時ごろに注文冊数分ははけていました!
実質完売です。
16時に自分が子供を回収する必要があり、サークルとして撤収したため余部分はあまりました。
その分をBoothのダイレクト入稿をしております。
一般で来ていただいた皆さんには、こんなマイナーな本にも関わらず手にとってみてもらって、さらにはたくさんの方に購入していただいて、とても感謝しています。
ありがとうございました!
良かったところ、反省点
サークルの反省会がまだなので、一旦自分の反省をメモしておきます。
納品物の確認
まずは余部とかもあると思うので納品物は確認しましょう。
販売数の管理
販売部数の管理は、お金やあまりだけじゃなくて、やった方がいいです。
万が一渡し間違いや忘れなどあり得たら、大変なことです。
冊数、価格設定
冊数や価格設定は、今回のようなニッチな本を購入してもらうという点では、割とベストだったんじゃないかと思っています。
ただ、ページ数もそれなりにいってしまったので、収益的にはほぼトントンでした。
改善点としては、
- ページ数を減らす、サイズを小さくする、部数を増やすなど、コストメリットのある戦略
- そもそもニッチすぎない内容にする
- 宣伝をもっと頑張る
などが挙げられます。
ただ、当日の回転率はブースの広さ的に結構限界もあったかなーと思うので、もっと見本誌が見てもらえる環境があっても良かったですね。
タイトル、ポスター、布
タイトルで目を留めてくださる方がとても多く思いました。
最初は結構遠慮したタイトルをつけていたのですが、やはりキャッチーなタイトルだと気にしてくれる方は多いですよね。
自分たちが欲しくなりそう、気になりそう、という基準も大事だと思いました。
ポスターも意外と良かったと思います。
みなさん、ブースが狭いせいか、ポスターを貼っていない人も多かったですし、ブースうらにひっそりと広げている方もいましたが、やはりみやすくブースの前に出してあるといいと思います。
あと、布も思い切って暗めの色じゃなくて表紙のカラーのような水色にしました。
少し目立って良かったかもしれません。
シフト
今回、3人でサークル参加していて、3人とも当日参加したのですが、やはりこれくらいいないと余裕を持って他のサークル回れなかったり、休憩できないな、と感じました。
サークルチケットは2枚しかもらえなかったのですが、もっと部数増やしてもこれくらいのシフトで臨みたいなぁと思います。
アンケートとか取りたい
みなさんがどんな内容に興味を持って手に持ってくれたのか、もっとどんな内容が知りたいかなど、アンケートを取りたい要求が多いです!
本に挟み込んでも良かったかなーと思ったりしています。
託児サービスの話
今回はサークル参加者向けに、運営負担で託児サービスを提供していたので、申し込んでみました。
担当してくれている託児サービス業者はにじいろポッケという、サービスです。
同人イベントのための託児 にじいろポッケ | ママ・パパには「安心」、子ども達には「最高に楽しい時間」を提供して、家族みんなを笑顔に!
同人イベントのための託児 にじいろポッケ (@nijiiropokke) | Twitter
主に同人イベントで提携してくれているサービスです。
プロの保育士の方々がサポートしてくれるのでとても安心感がありました。
子供の写真も定期的にポストしてくれて、とても素敵です。
普段託児サービスを利用していなかったり、当日朝に子供が怪我してしまったりして、大変でしたがそれでも柔軟に対応していただけて本当に助かりました。
おそらく、うちの子が最年少で常に一人の方を占有してしまったかもと思っていますw
今回、技術書典が運営負担の初の試みということですが、すごく感謝しています。
小学生並みの感想ですが、とても素晴らしい取り組みだと思ったので、今後もこういう取り組みを続けていってほしいと思います。
久々に更新します。
今年はアウトプットをもっと増やそうと思い、4年ぶりくらいに更新してみます。
ブログタイトル変えました
特に理由はないです。
自虐ぽいのから、サイゼで好きなものに変更しただけです。
作り直してもいいんですが、管理対象が増えるのも面倒なので。
内容を少し整理します。
あまり技術系メモは書かないようにすると思います。
技術系メモはwasnot - Qiitaに書くことが増えたので。
ここに書くことは、
- 今まで通りガジェット・スマホ系
- ただし最近は散財してないので書くことないですが、また復活するかもです
- 今まで通り勉強会系・コミュニティ活動
- ただし最近参加してないので(
- 趣味のこと
- あまりちゃんと趣味してないので(
- 生活のこと
- 日常生活の話です。
- 働き方のこと
- チーム開発とかよりワークスタイルなどいろいろ試しているところなので。
などになると思います。
今書きたいこと
直近で書こうと思っていることをメモします。
かけたらいいなぁ。
- 育休取得した話
- 3ヶ月間フルでリモートワークしてみた話
- ネットスーパー試してみてる話
- 家事の感想
- 職場の話
- amazon試してる話
案外少ないですね、、これくらいは書きたいですね。
Realm meatup#5に参加しました
発表
その後と感想
DevLoveの勉強会に参加しました
会の流れ
発表
ダイアログ
感想
先月行った勉強会
kotlinかわいい勉強会
- http://stormcat.hatenablog.com/entry/2015/06/05/231600
- http://mike-neck.hatenadiary.com/entry/2015/06/05/235444
- http://taro.hatenablog.jp/entry/2015/06/06/000314
WWDC2015
potatotips #18
内容はやはり直前のGoogle I/OとかWWDCとかの紹介が多かったですね。
自分があまり調べてないことや作ったツールの紹介などもあって勉強になりました。あと、UItestingなど、実際に使ってでもしてくれたり、動画で発表してる人もいてすごくわかりやすかったです。
ただ、やっぱり短くても発表とかした方が刺激が多いですね。もっと発表できるように精進したいです。。
Realm Meetup #4
まとめ
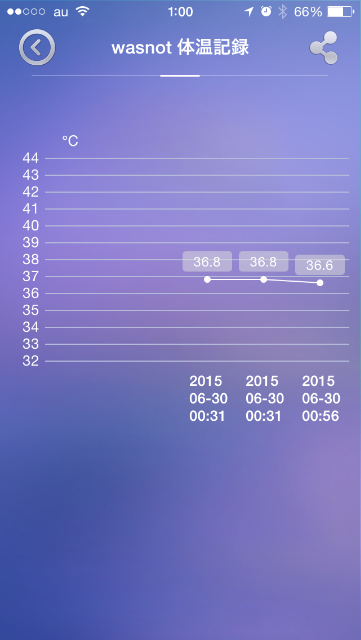
wishboneが届いた
開封
包装






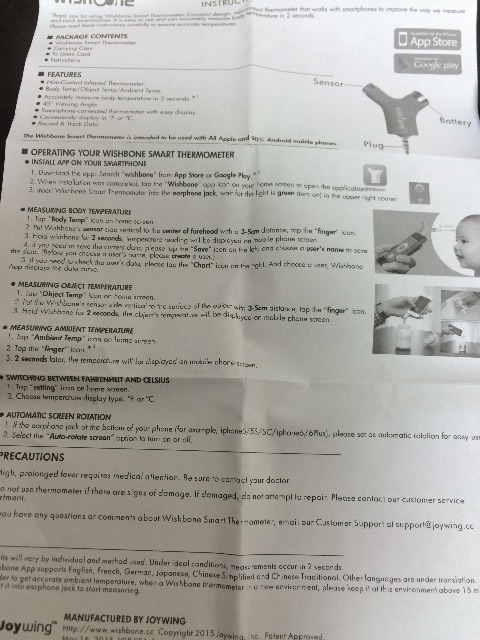
中身






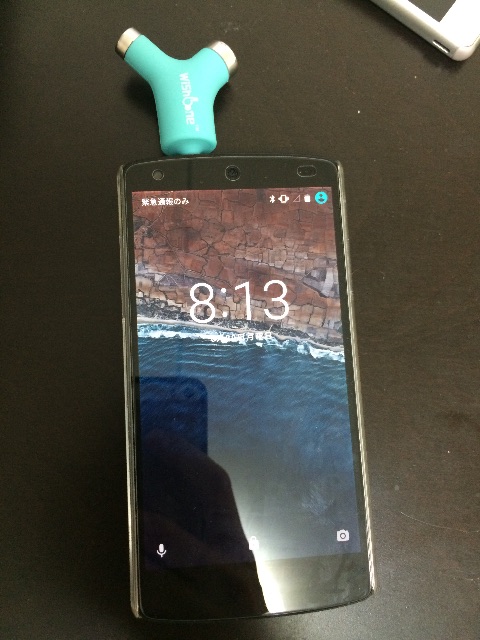
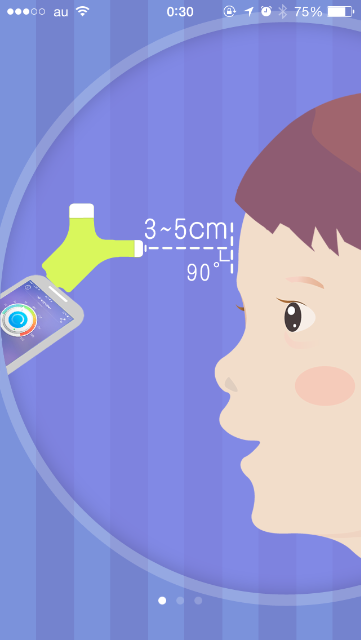
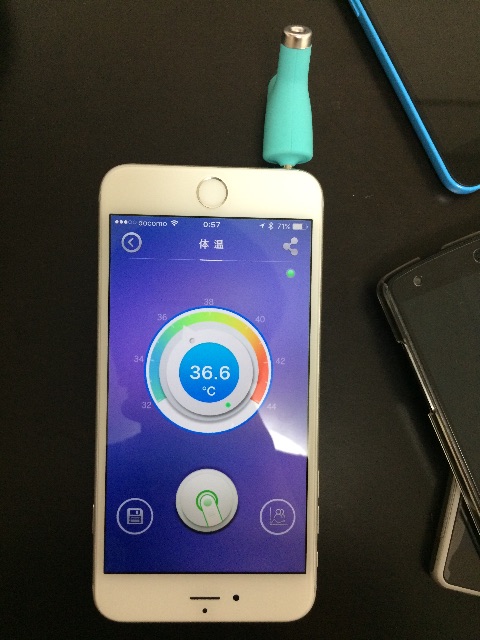
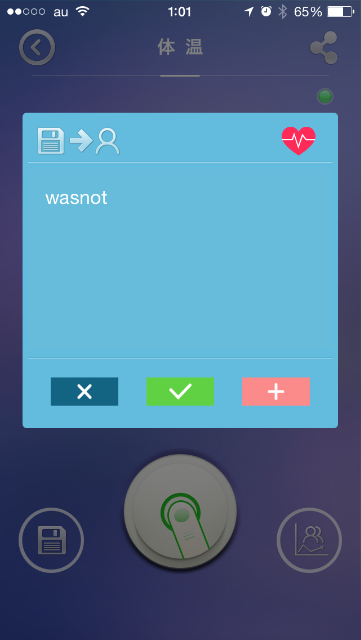
スマホに刺す





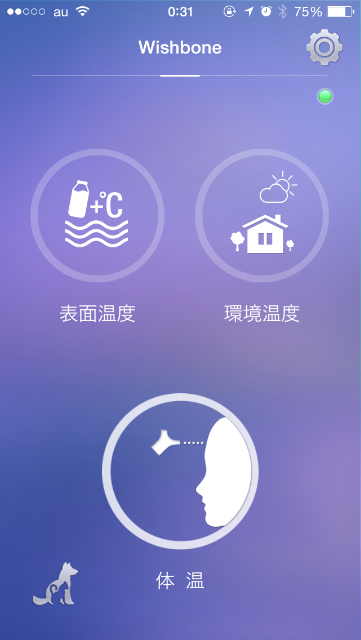
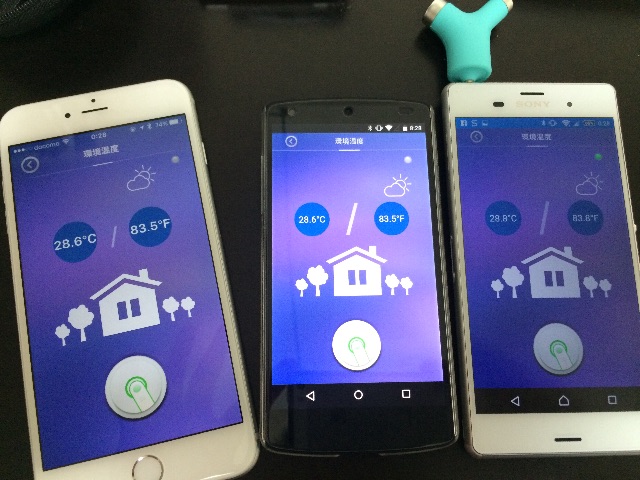
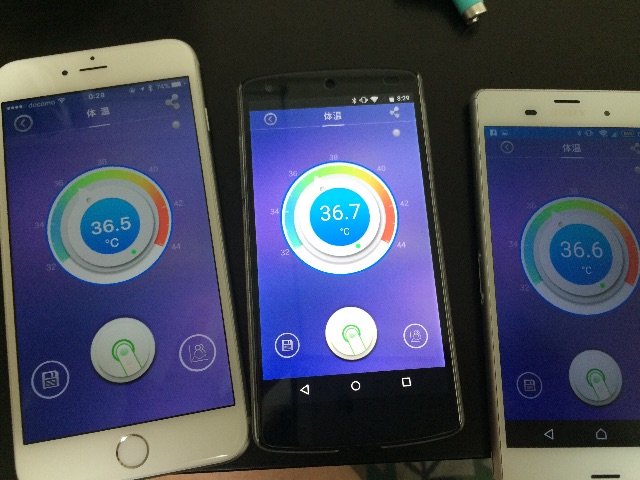
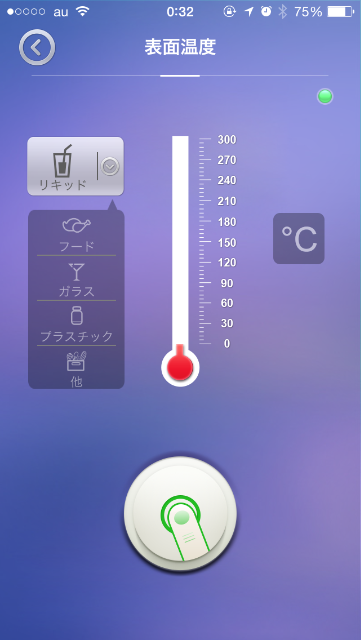
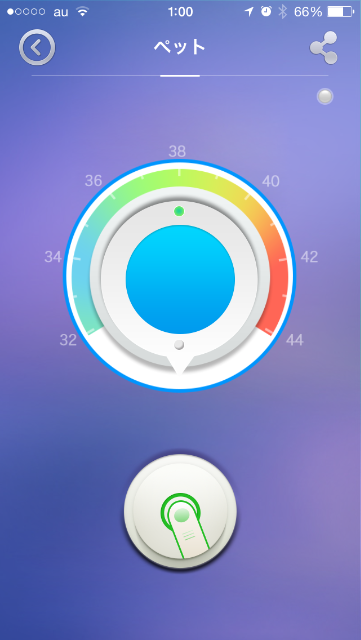
アプリを使ってみた




実際に使ってみました


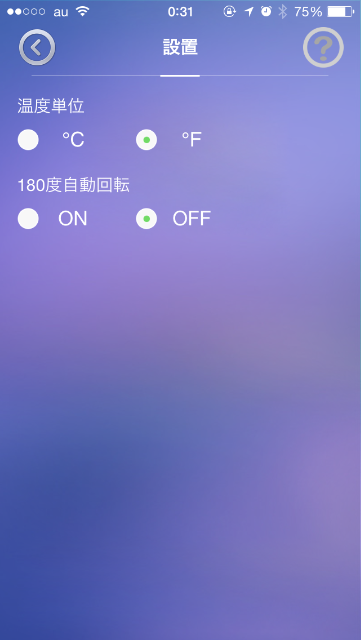
設定


その他




WWDC2015に行ってきました1
WWDC2015に行ってきました。
いろいろ体験したり、思ったことがあったのでまとめます。
他の方がまとめておられるような、報告的なものではなく、自分の感想です。
内容が薄いのは人となりです。。
いつも長すぎるきらいがあるので、なるべく短くいくつも書くことにします。
今回は総評編です。
総評
とても楽しかった。
当選した時はとても喜びました。
でも冷静になると行く意味とか、
業務はAndroidなので会社からお金が出るか不安とか、
自腹で行く意味とか、
色々と悩みました。
でも今を逃すと一生こんなイベントには参加できないし、
下手すると一生アメリカやSFに行かないかもしれない。
先輩にも諭されて行くことにしました。
行くって決めたあとも向こうは治安が悪いとか色々あるって思い始めてとても不安になり、
一週間くらいはあまり眠れませんでした。。
結果的に半ば無理やり出張扱いにしてもらったり、
上司にべったりつきながら回ったりと、初回にして甘やかされすぎな感じでしたがw
おかげで純粋に楽しむことができました。
会社や上司、先輩や現地でお世話になった方には大変感謝しています。
ありがとうございました!
ポイント
- 会場の一体感
- 質問できる
- 世界のエンジニアと交流できる
- SF/SVの空気を感じられる
みんなおっしゃっている感じですが、現地にいる意味って年々減って来ています。
去年からはすべてのセッションがオンラインで公開されるようになったり
一部のセッションはライブで見れたりと、
情報のキャッチアップだけならむしろ日本の方が対応早くできたりします。
なので、行く意味としてはやはり、その場にいる、ライブに参加しているという点が一番大事でした。
一緒に拍手やコールをしたり、騒いだりため息をついたり。
もはやアーティストのライブですね。
あとはSF/SVに行ける、ということも大きなポイントですね。
世界中から有名だったり優秀だったりしたエンジニアが集まっているので
そういう人たちと交流して刺激を受けるって言うのもとても大きかったと思います。
きつかった
- 準備
- 時差ぼけ、時差ぼけ
- 英語力
- コミュニケーション力
- ご飯の量
初アメリカだったので準備は色々悩みましたが、色々持って行きすぎでした。。
時差ぼけはとてもきつかったです。
出張扱いにしていただいた代わりにある程度は業務対応も行っていたので、
向こうとの時差がとても遠いものに感じました。
あと、飛行機が10時間とか長いのが初めてで、しかも寝てしまったり、
あと、キーノートにAM3時から並んでろくに寝なかったりと、
色々原因はあった気がします。
英語力とコミュ力はとても足りていませんでした。
日本語でもコミュ力がないのは治したいです。
英語は言いたいことが伝えられない、言ってることがわからない、がとても多かったです。
普通に買い物とかするにもお金の数字とか何言ってるかよくわかんなくて、
サイズ間違えたりw。
物価は総じて高めでしたが、円安が効いているせいでとても高く感じました。
本当はそれほどではないかと思います。
ご飯も高い代わりに量がとても多いです。
ファストフードとか食べると食べきれません、気持ち悪くなりましたw。
結果的に夕食を食べない、っていうスタイルがあっている気がしましたがw
勿体無いと思います。。それでも太った気がします。
反省点
- 英語力
- コミュニケーション
- パーティ参加
- 周りに話しかける
- ラボで質問
やっぱり困った英語力、コミュ力を治したいです。
あと、パーティも2,3個しか行けなかったのでもっと参加すべきと思います。
行ってみて声かけられなくても声かけるとか、、それはコミュ力高すぎますが。。
頑張るべきと思いました。
あとはラボで質問できなかったので、質問するものを用意してこればよかったと思います。
Watchの新しいAPIとかも触って質問しようかと思ったんですが。。
一番残念かもしれませんね。。
次回行くなら
自分のアプリのアピールしたい
やはり、自分のアプリ、結構ダメダメだなって感じたので、もっとブラッシュアップしたり
使えるものにしてアピールできるようになりたいです!
「来年も行く?」って上司に聞かれたんですが、「うーん」って言葉が詰まってしまいました。
本当は行きたいです!
でもとても疲れてしまって、もうヘトヘトでした。。まだ疲れが抜けきっていません。
あとかかるお金がとても高いです。
円安もありますが参加費交通費宿泊費で50万はかかります。
そのお金に見合うものか。。結構迷うと思います。
会社でもスタートアップだったり小さいところだと、参加を許さないところもあると思います。
投資に見合うかそれ以上の体験はできると思います。
でもWWDC参加、だけでは足りないかもしれません。
WWDCだけではなく、そこに集まるエンジニアとの交流もとても大きいと思います。
それを含めてのWWDCだと感じます。
もし行けるものならもう一度行きたいです。
その前に度胸とかコミュ力とかつけるべきですw
あと自分のプロダクトをアピールしたいです。
本当は発表されたデザインアワードに申し込んで行く!って感じが理想的だと思います。
そういう意味で来年も行くかはまだわかりません。
コンテスト系のイベントなら他にもたくさんあります。
やっぱりただ行くだけのイベント、じゃなくてもっと準備していきたいなーと思います。
やっぱり長くなってしまいました。。